An introduction to Electron

Electron is a hybrid desktop application framework built on top of the Chromium open source project sponsored by Google. You write the majority of your application interface and business logic in JavaScript and HTML and then Electron enables the browser code to run on Windows, macOS, and Linux. The key difference: when you run your JavaScript in Electron you are allowed to break out of the browser sandbox and gain access to lower level operating system functionality through NodeJS interfaces or by extending NodeJS. This is the most powerful feature of Electron; it allows JavaScript access to functionality like
- The file system, allowing you to read and write to the hard drive for persistence.
- The network interfaces, allowing for interesting bluetooth and other complex networking scenarios.
- The graphics card, allowing you to directly use the graphics card or operating system interface layers.
- The operating system notifications, allowing for unique integration into the menus and notification centers.
- Other applications, allowing seamless integration with other installed applications that do not have a web API.
These features allow your web application to integrate more comprehensively with your users desktop workflows. Many companies like Slack have opted for Electron because of how beneficial it is to leverage and reuse a web application on each of the major desktop operating systems.
Head over to the Slack engineering blog to read more about their experience with Electron.
We have a lot of history with these types of frameworks and will demo how simple it is to prototype with Electron using a few tools you will not find in the Electron documentation.
This article’s goal is to teach you about Electron and share some of the value it can bring to your users.
Why we care
In 2013, we wanted to integrate our application with PowerPoint. We set out to develop a PowerPoint add-in and expand the Poll Everywhere product out of the browser. Our engineering team was mostly made up of web developers at that time and we needed to architect our software to leverage this expertise. Our CTO challenged us to write our interfaces once and to reuse them across our mobile, desktop and web applications.
In those days frameworks like Cordova and PhoneGap, which made it relatively easy to build mobile apps from HTML and JavaScript parts, had lots of buzz, but there were not as many mature desktop counterparts. Ultimately, we decided to build our own in-house solution instead of using something “off the shelf”.
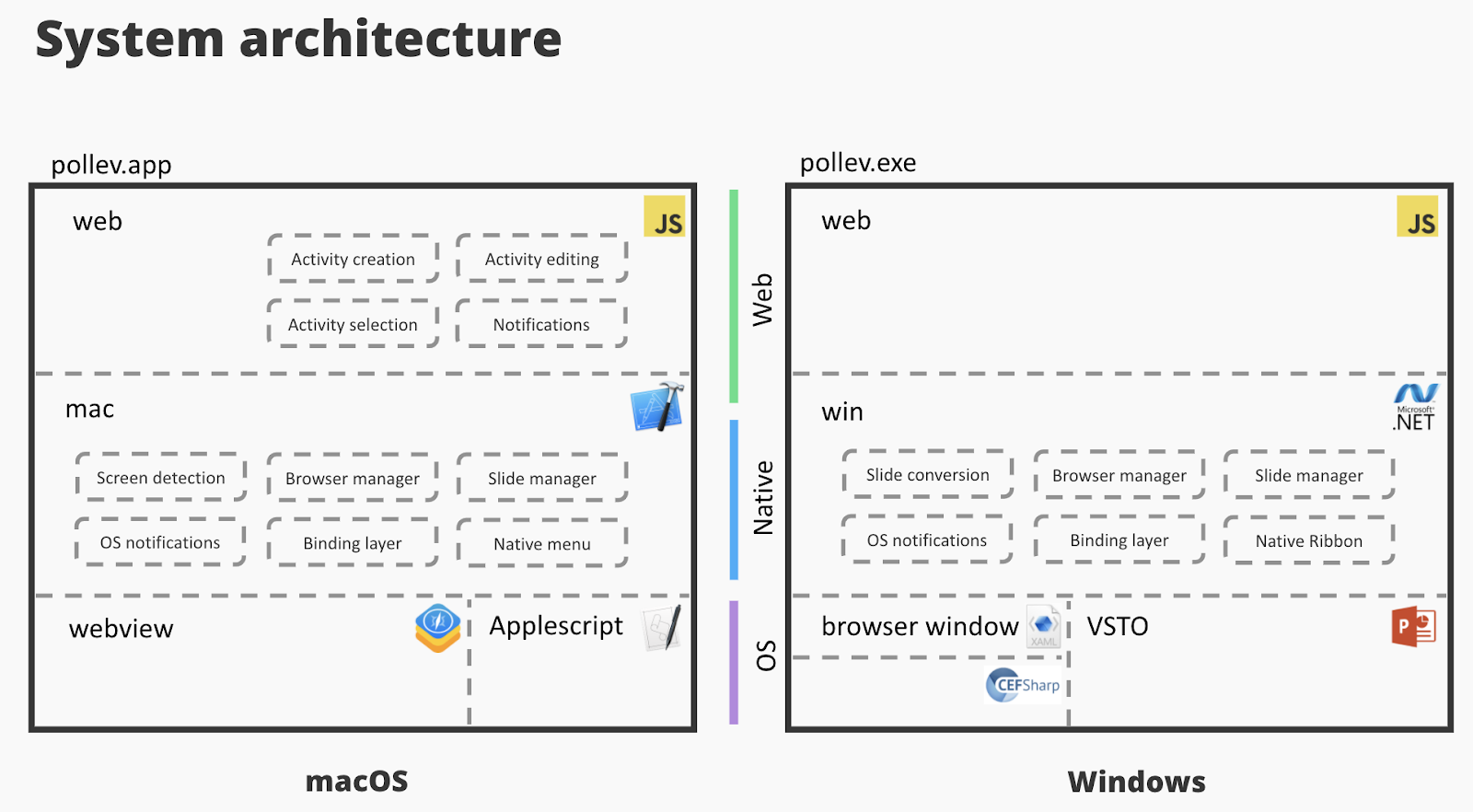
On Windows, the Poll Everywhere PowerPoint add-in is installed just like any application through an installer. It adds a “Poll Everywhere” tab in the ribbon of PowerPoint, which is the main point of interaction for the user. The add-in uses the Visual Studio Tools for Office (VSTO) to manipulate the presentation and displays web content as its interface using the Chromium Embedded Framework (CEF). Any lower level operating system access is exposed to JavaScript over a layer we call the binding layer.
On macOS, we provide a Poll Everywhere application that interacts with PowerPoint or Apple Keynote via AppleScript commands, and displays its interface using a WebView from the built-in WebKit framework.

…
Over time, we realized our in-house solution could not keep up with Electron’s momentum. We found ourselves implementing many of the features it provided on both macOS and Windows separately. And we were unable to keep our framework as secure.
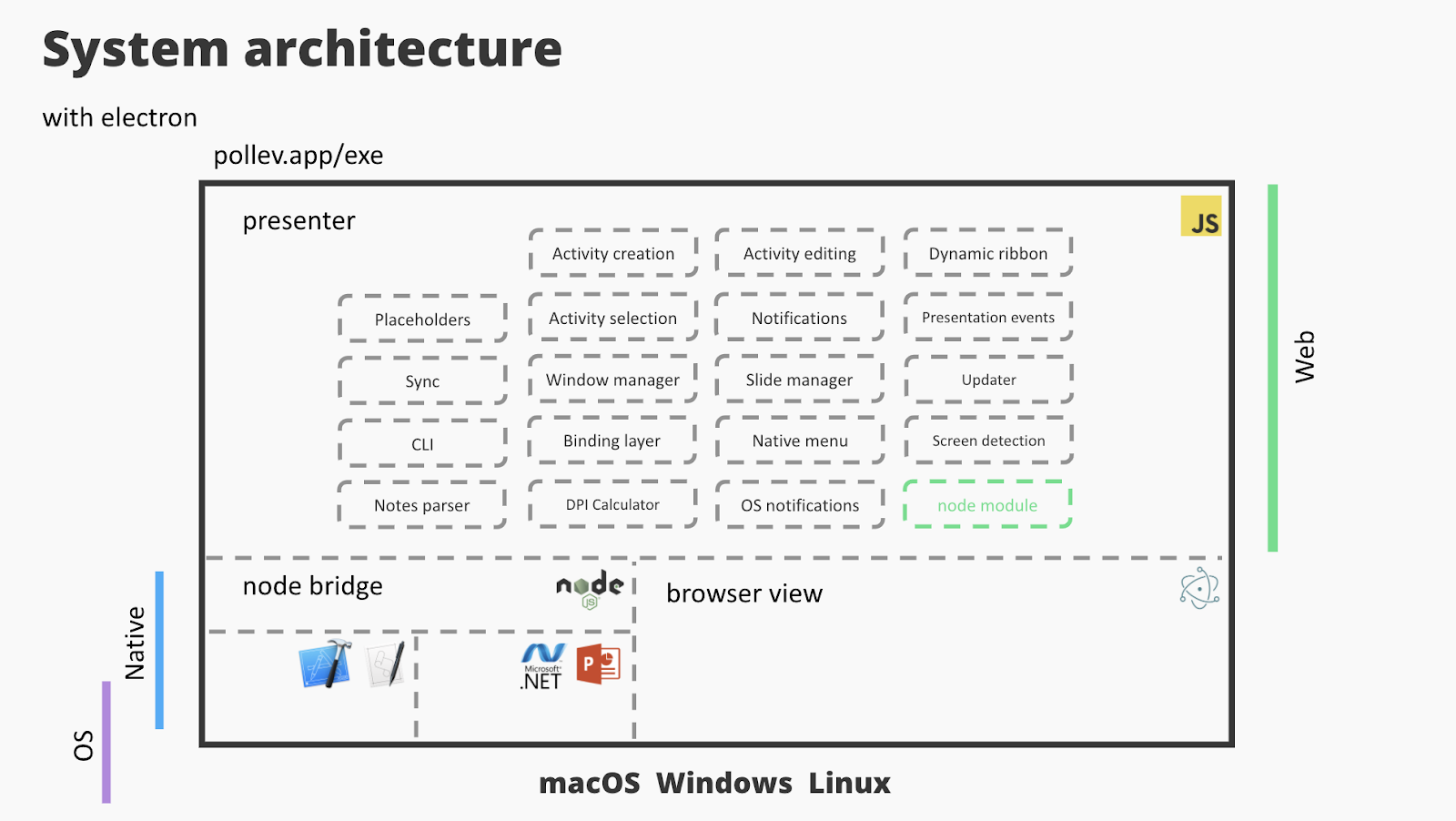
Instead, we have decided to merge our macOS and Windows code into a single framework built with Electron.

Getting started with Electron
Developing with Electron is very simple. The team has well-written documentation and the community has built great supporting software to make prototyping straightforward. We’ll walk you through a simple example of using the documentation and these tools to convert Poll Everywhere’s participation web application into an Electron application. This should take no more than ten terminal command lines, and at the end you will have a set of simple and reusable workflows and tools for quickly exploring all of Electron’s functionality.
First, make sure you have a macOS or Windows device on hand with a Terminal and NodeJS installed. Then, set up your workspace by running the following commands in the Terminal ,
mkdir my-electron-prototype
cd my-electron-prototype
npm init --yes
npm install electron --save
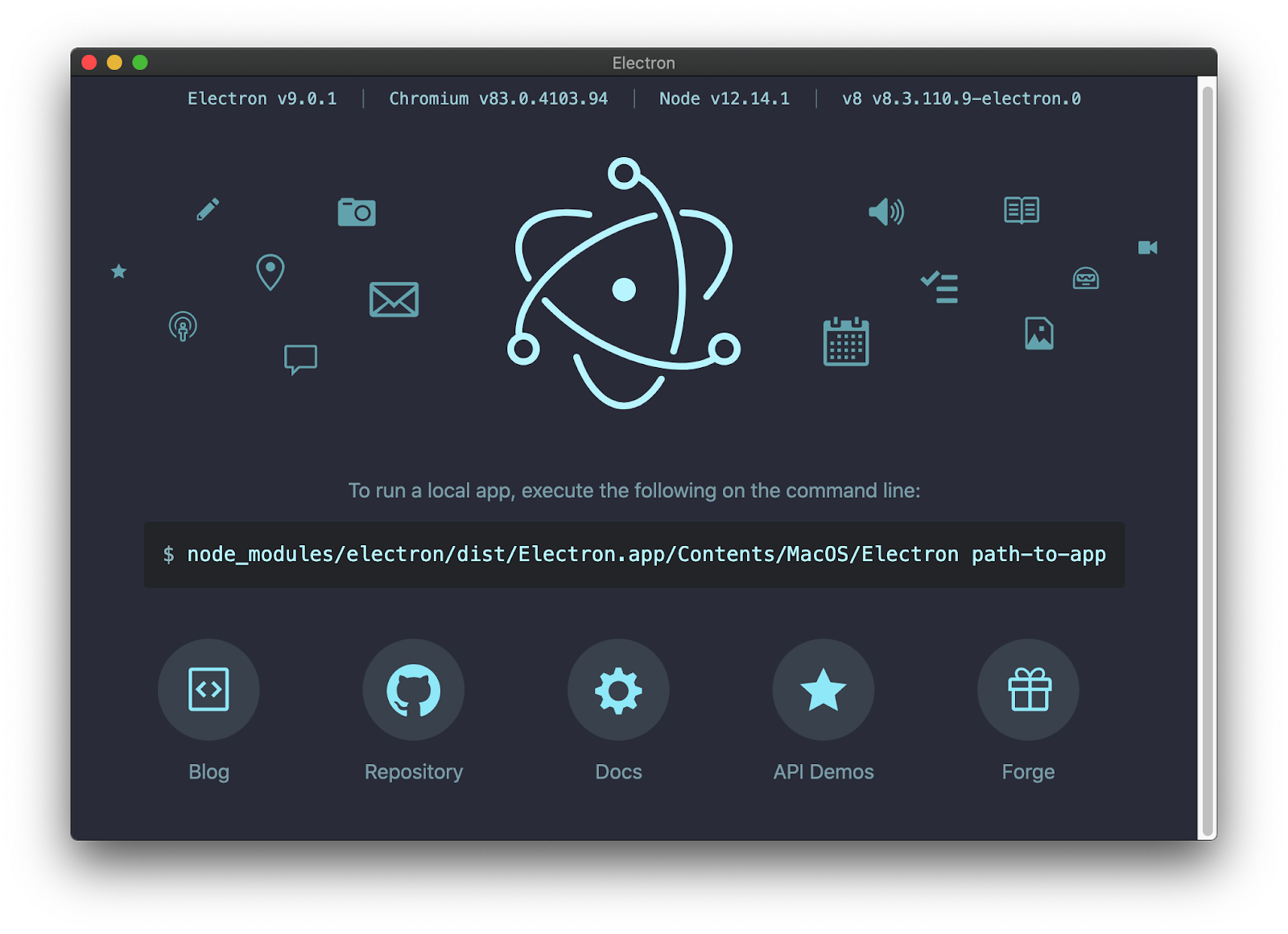
Now, start the default Electron application by running
npx electron .

This default screen does not yet have our web application integrated, but we will work on that next. However, note that you can take advantage of the links in this window to review examples or read the Electron teams’ blog.
Introducing Fiddle
To iterate on this code, we’ll use Electron Fiddle, a great tool created by the folks at Slack that we use at Poll Everywhere to quickly test functionality, explore the API, and iterate without needing any other tools. To launch Electron Fiddle, run one more command,
npx https://github.com/polleverywhere/fiddle
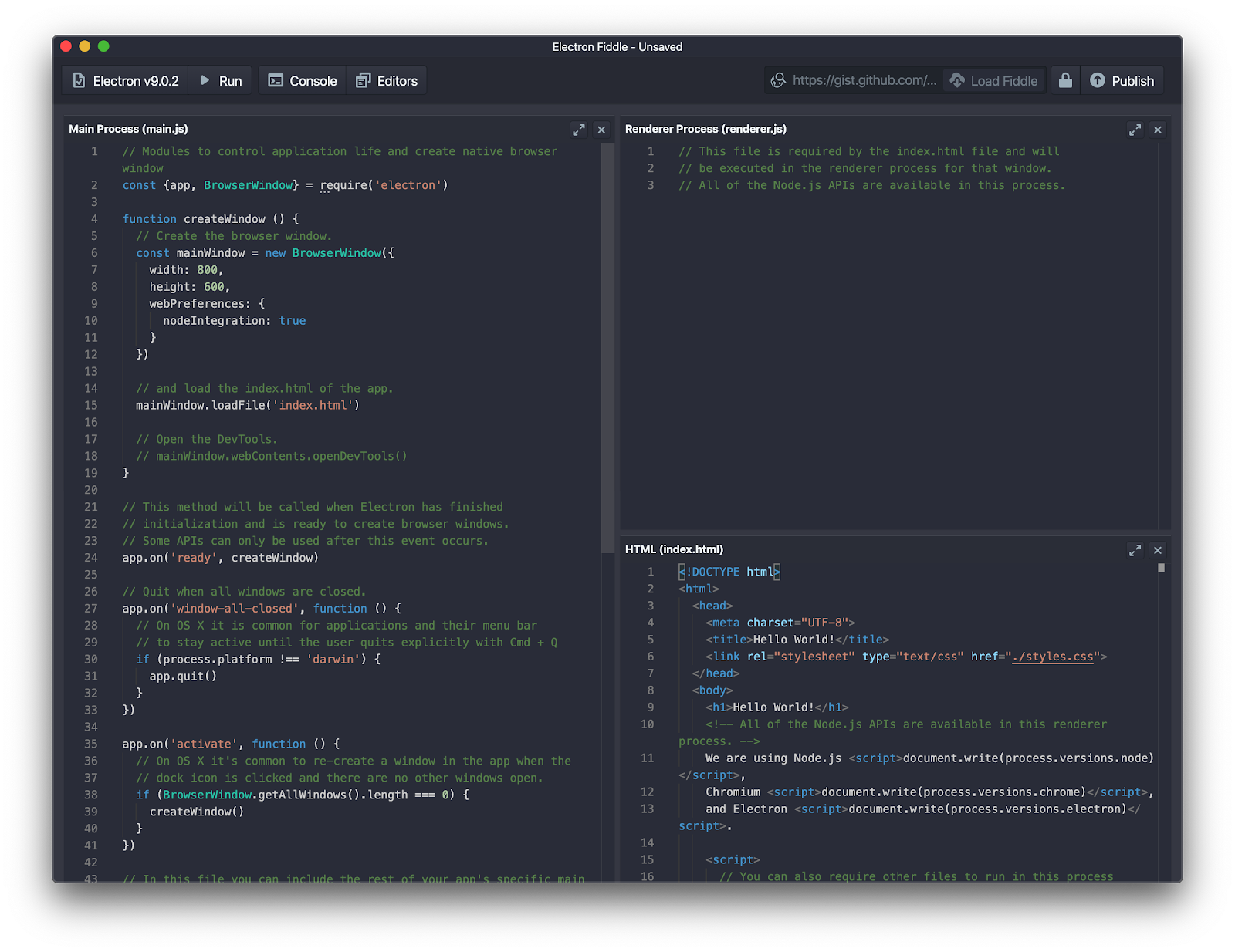
In the main screen you will see:
- The main.js file, which manages the creation of the windows.
- The renderer.js file, which is code specific to a window.
- And, the index.html file, where the user interface for a window is defined.

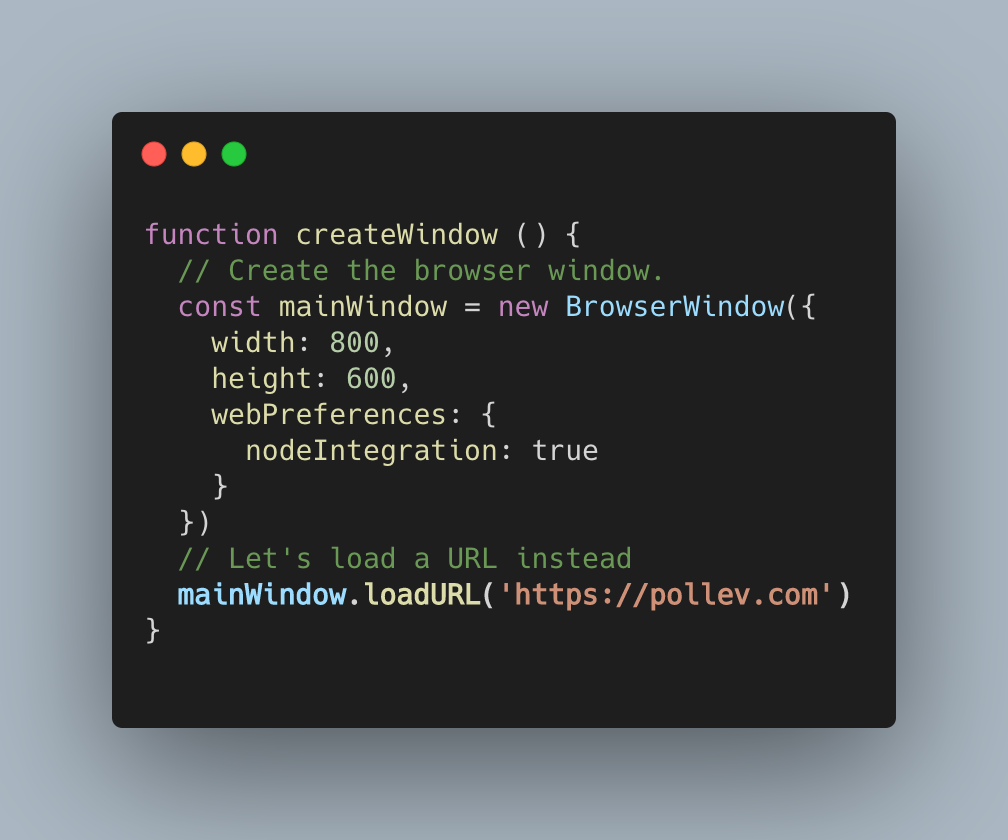
Let’s work on loading Poll Everywhere’s Participation web app url, pollev.com, from Electron’s main.js file.
You will notice that there is already some simple code for creating an app window. The createWindow function creates a BrowserWindow with a defined size, sets a few default options, and loads a file, index.html. As we explained previously, index.html is where you write your interface. From the documentation for BrowserWindow we know there are other ways to load an interface. Specifically, there is a loadURL API that supports both files and URLs. We can modify this function and load a specific URL. We can load the URL to the web app, pollev.com, we want to integrate. Let us change createWindow to use the loadURL function.

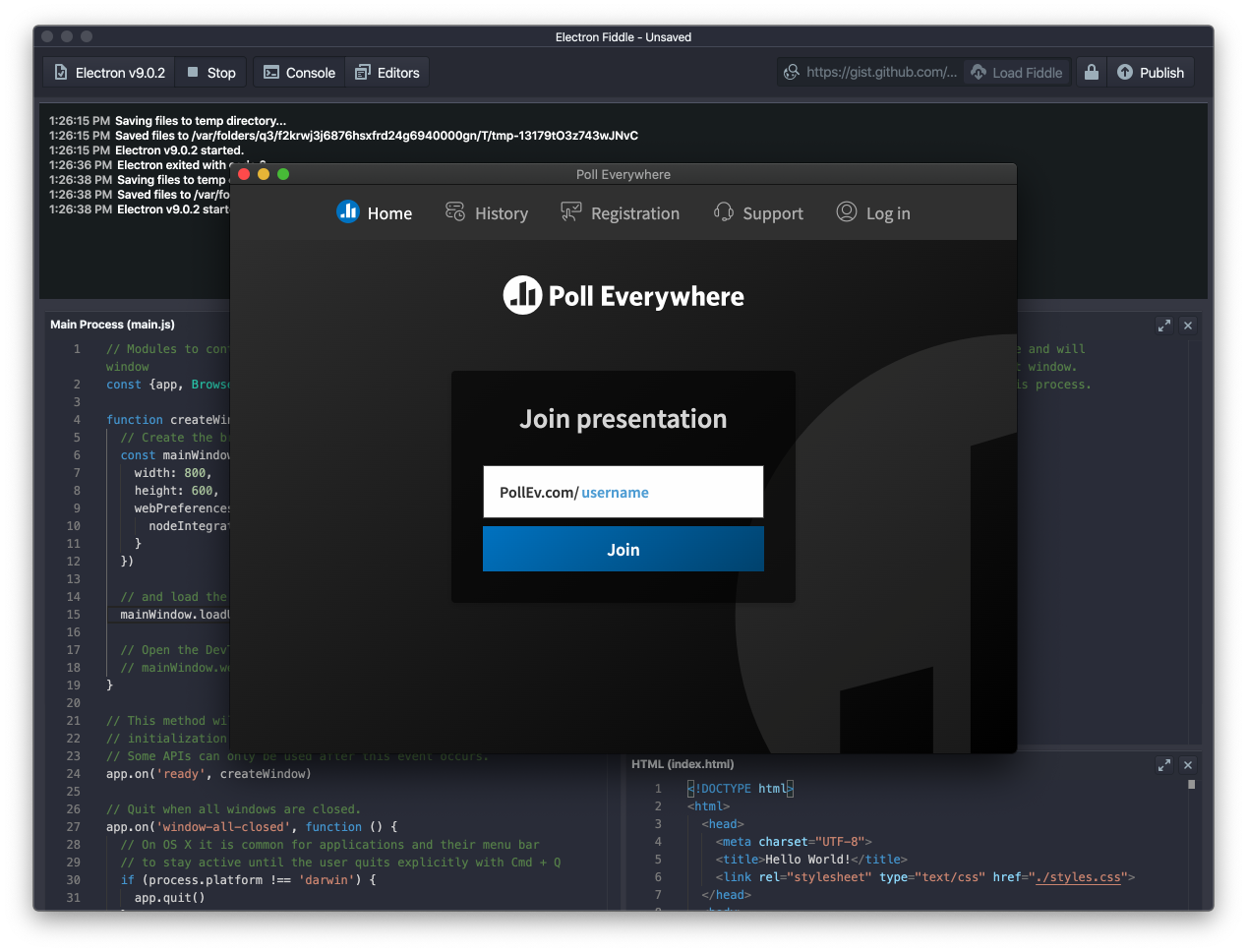
Update your code with the given changes. Click Run in the upper left corner and your desktop application will launch and load the web app.
At this point, we encourage you to take a few minutes to explore more of these APIs.
Once you are done exploring, you can save this fiddle project to your my-electron-prototype directory, and quickly run this code again using npx electron . or by opening this directory in Electron Fiddle.

…
Congratulations, you have successfully integrated a web app into a hybrid application running on the desktop outside of the browser sandbox!
In future articles, we will dive into more useful features to help inspire you and give your team a better understanding of the value Electron could bring to your users. We will also discuss how we are building Electron into our desktop applications. In the end, you will see our full journey and the decisions we made that improved our product with Electron.